SoundGuard
Service & research report

Design brief
Iteratively conceptualise, design and prototype a solution which is clearly linked to one of the 17 Sustainable Development Goals identified by the United Nations. Your solution must include a combination of digital interfaces and physical elements, i.e it can’t just be an app. You can use any interaction design tools you wish, but the relationship between the digital and the physical must be considered.
Problem statement
“Individuals who are hard of hearing are at a higher risk of accidents in everyday life.”
Design rationale
To design a wearable device that would give sensory feedback to users with hearing loss on sounds of importance surrounding them. This will help alleviate stress by creating awareness of sounds that require further attention through alternative sensory means.
Design process
1. Background research
By conducting background research through interviews with industry experts, questionnaires and market analysis. We found significant gaps for users who sought assistive hearing technologies through sensory methods of touch which can be discreet in their daily life.

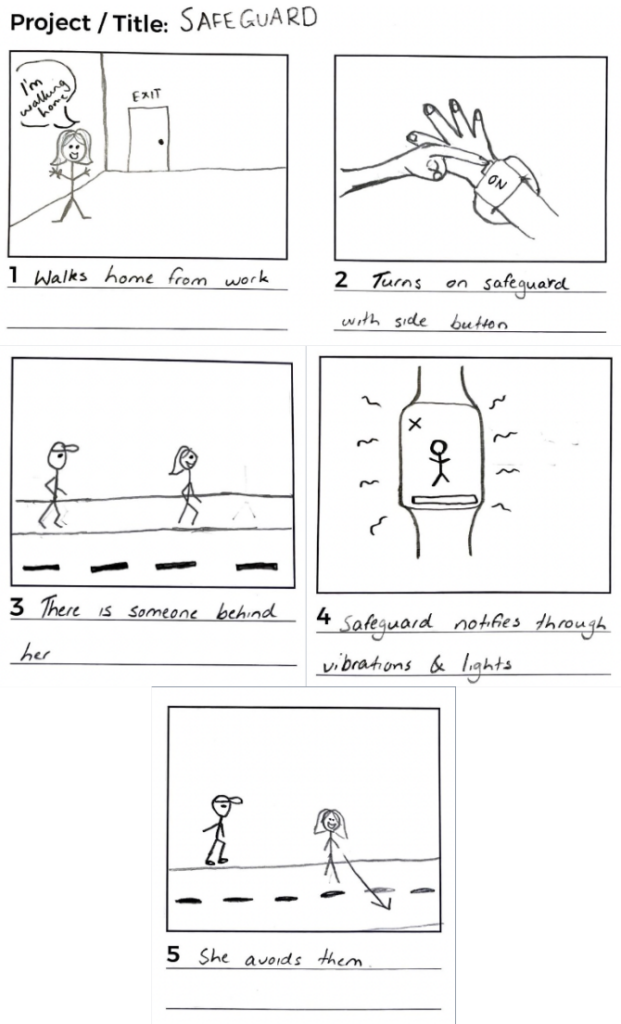
2. Low fidelity sketches
From this information our team decided to individually brainstorm ideas through rough sketches and storyboards to decide which was the strongest idea via quick iterative thinking.

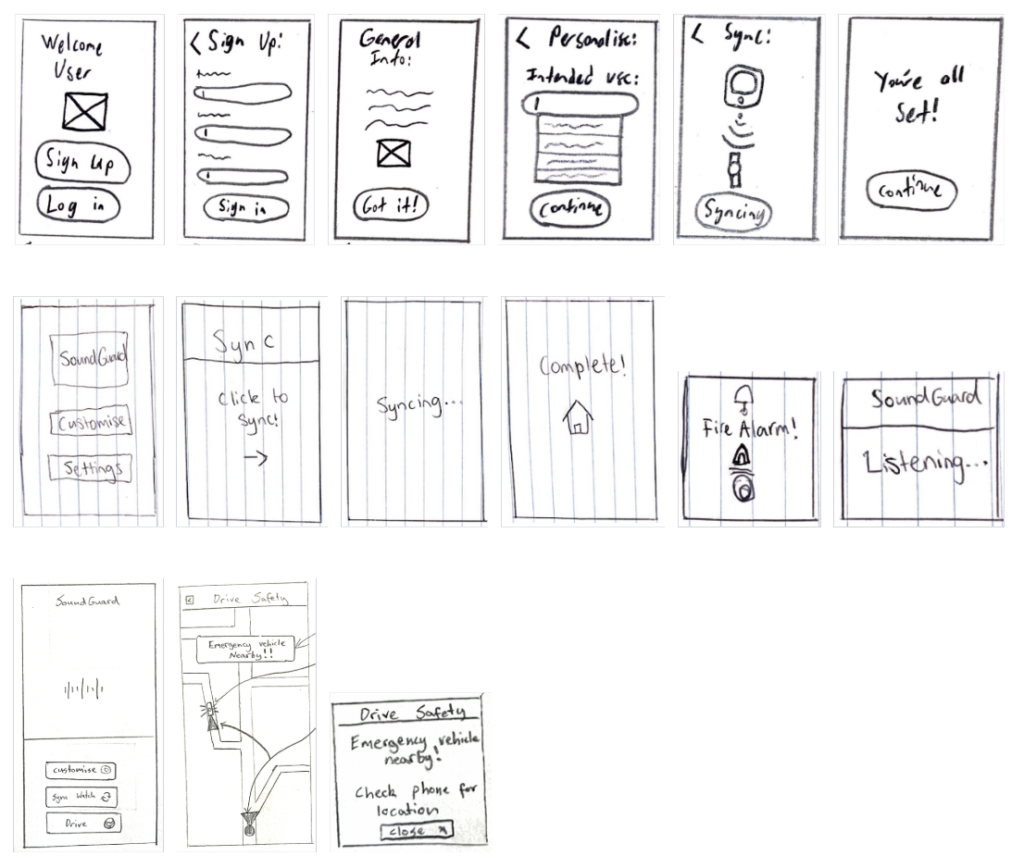
3. Sketched wire frames
From our sketches we were able to refine these ideas further via wireframes which helped us to visualise the layout and sizing of the interface to be used by our target demographic.

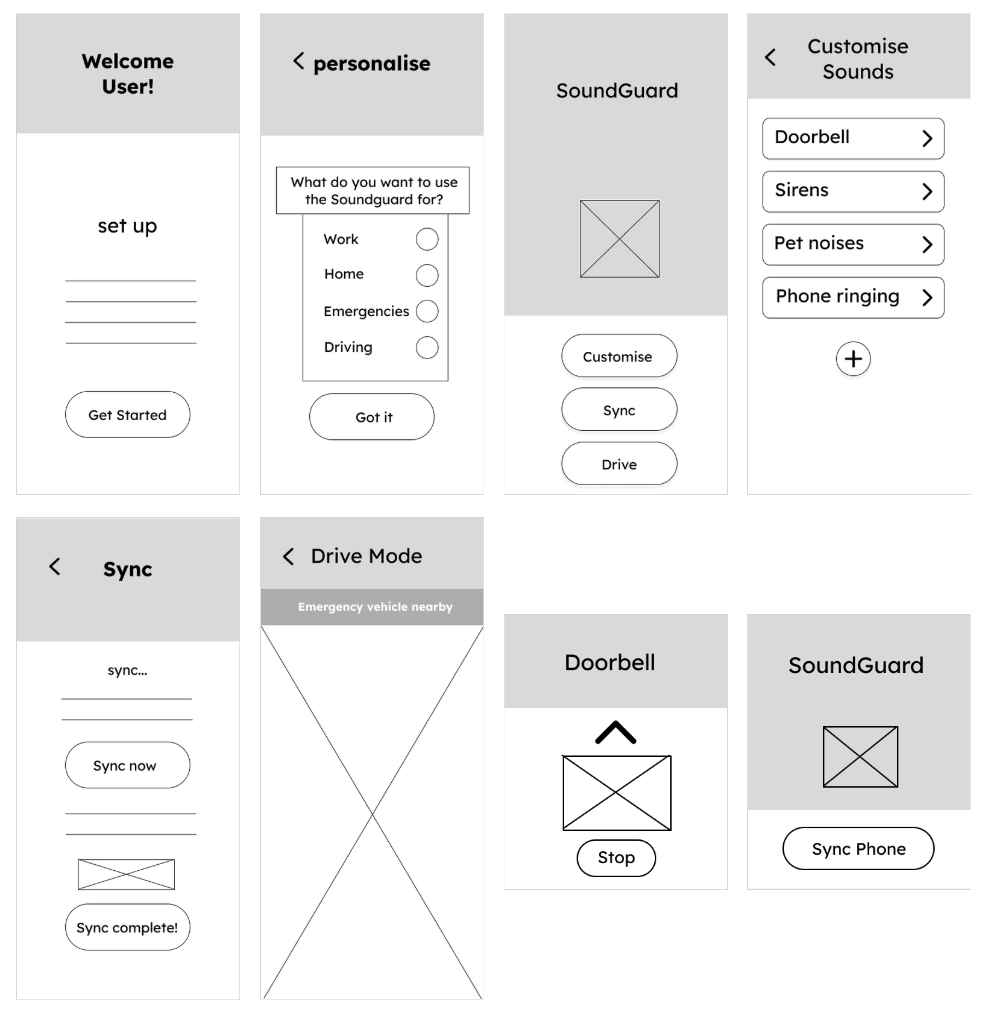
4. Low fidelity wireframes
From our sketches we were able to refine these ideas further via digital wireframes which helped us to visualise the layout and sizing of the interface to be used by our target demographic.

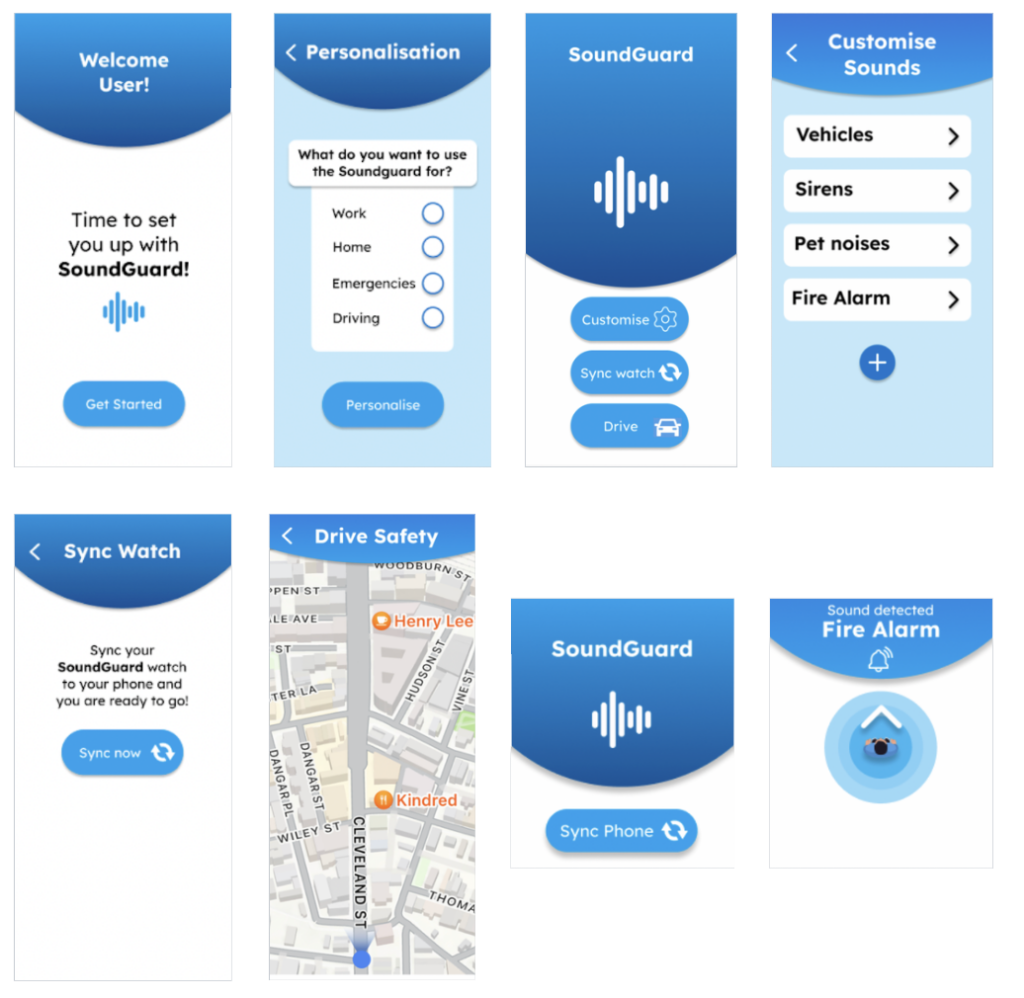
5. Mid fidelity prototypes
From our wireframes we conducted feasibility and usability testing to gather feedback for the development of our mid fidelity prototypes. We used Figma to demonstrate the look, feel and layout of the technology with some simple button interactions to show how users would interact with the design.

6. User testing
Once our mid-fidelity prototypes were complete we conducted user testing with a wide variety of users who offered valuable insight into changes we need to make to the design. This was done by carrying out a structured testing protocol to ensure testing was smooth and fair to all users.

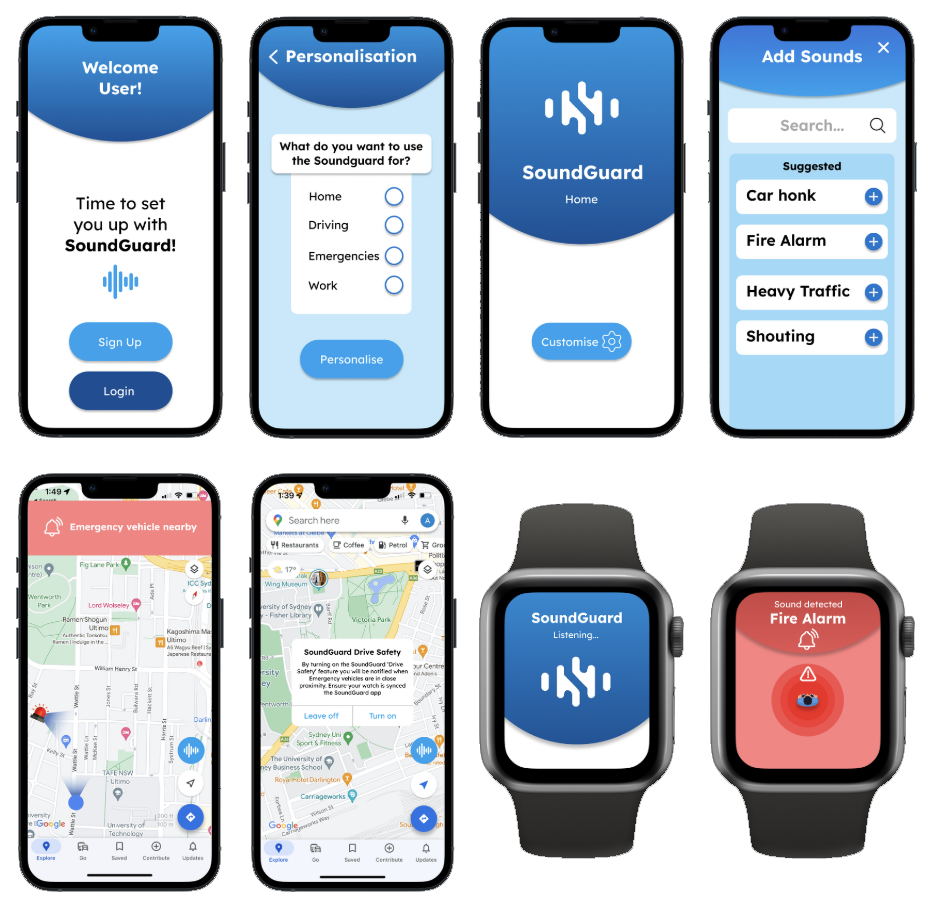
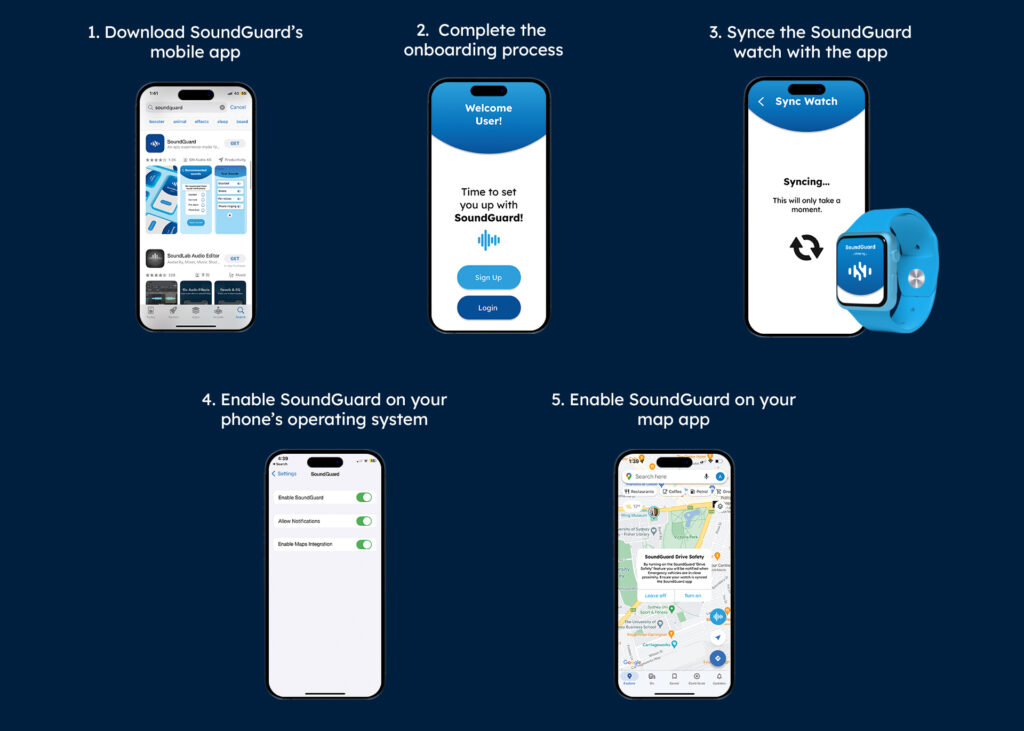
7. Final prototype
From the feedback we gathered in our user testing we went back into our design and made the necessary changes that our users voiced to us then made the final finishing touches for our high fidelity prototype. We finalised our project with a promotional video demonstration of SoundGuard.


Design reflection
Known issues
- Users want to be informed of how far away a sound is coming from however this is difficult to implement from a technological perspective.
- Currently the app has a colour contrast that could prove problematic for certain vision conditions such as colour blindness.
- The prototype is not a functional application at its current stage.
Future works
- To make the app functional and downloadable on current app stores, the app needs to be programmed.
- AI technology will need to be integrated into the app software to allow for accurate sound recognition.
- In order to operate the emergency vehicle notification function of the app, permission from Google to allow the app to run on Google maps will need to be established.